רבים מהאנשים לא עושים אופטימיזציה לתמונות באתר כמו שצריך,
העלאת תמונה גדולות פוגעת משמעותית במהירות האתר שלכם, מה שפוגע לכם בתהליך קידום אתרים בגוגל וגם בחוויית משתמש מאחר שיוצרת אחוז נטישה גבוה, כלומר פחות לידים ורכישות.
עם התקדמות הAI וטכנולוגית החיפוש הקולי, האופטימיזציה של המדיה מתחילה לקבל יותר ויותר חשיבות,
אז הנה כל הדברים שאתם חייבים לדעת:
תבחרו את הפורמט הנכון
PNG – מייצר תמונות באיכות גבוהה, אבל מאט את האתר
JPEG – פוגע מעט באיכות התמונה (לא משהו שממש רואים בעין) אבל מבחינת המשקל הוא יהיה הרבה פחות כבד.
דחסו את התמונות שלכם כחלק מאופטימיזציה
תמונות מהוות בממוצע 21% ממשקל של דף אינטרנט,
יש תוספים שמכווצים תמונות כמו TinyPNG לדוגמה. מורידים אותם מהוורדפרס ולאחר מכן מבצעים הפעלה. לאחר מכן תוכלו לראות איך כל התמונות מתכווצות משמעותית.
אם אתם מקדם אתרים מתחיל או חברה לקידום אתרים צעירה, וכבד עליכם להוציא כסף על תוספי פרימיום, יש תוספים חינמיים פחות טובים כמו רובין הוד שיעשו גם עבודה טובה אך אין להתחמק מהפרימיומים.
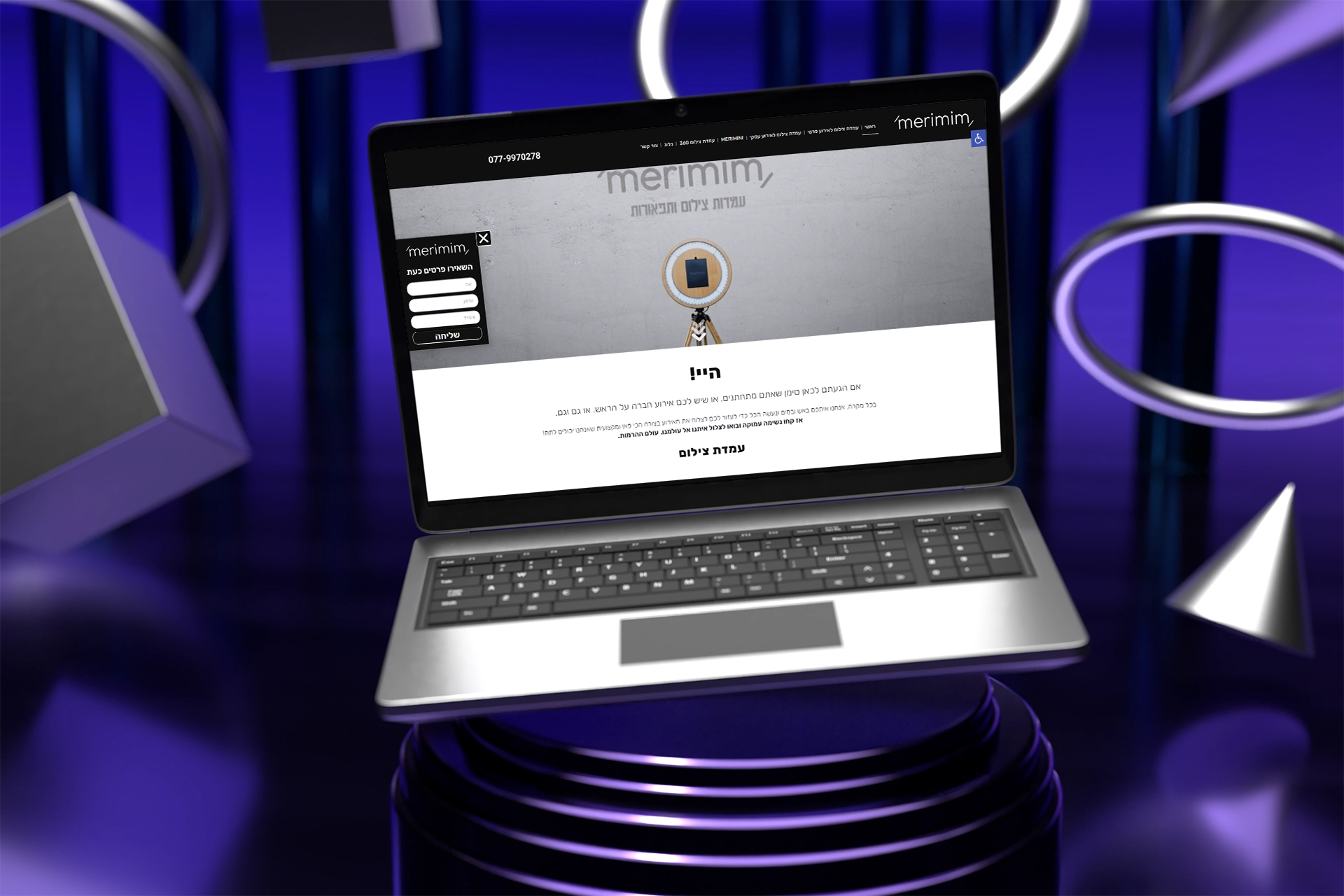
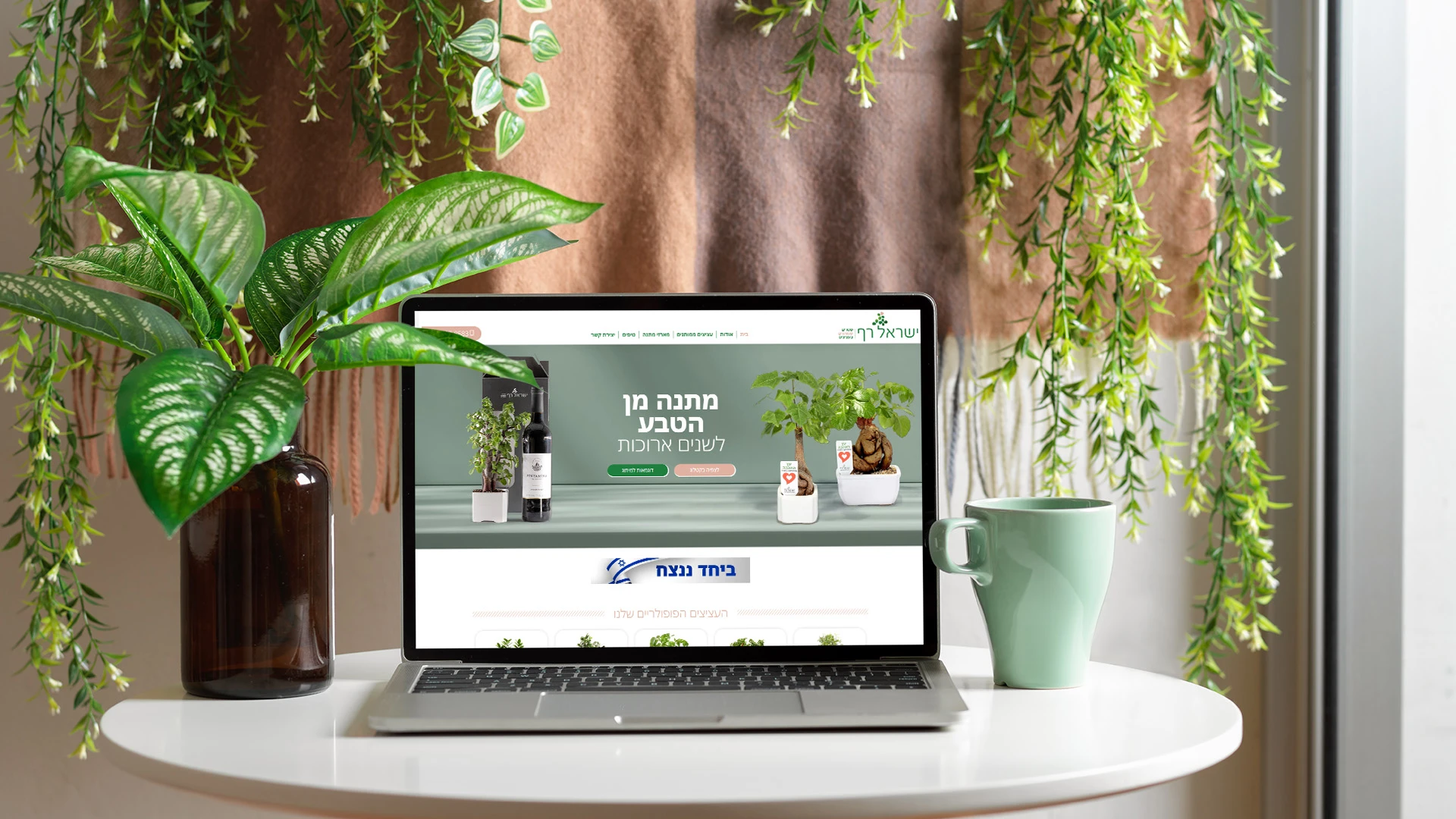
תעלו תמונות ייחודיות
בכל אתר סטנדרטי אני בטוח שתראו את אותם תמונות, גבר בחליפה מחייך או איש עסקים לוחץ ידיים.
אם אתם רוצים להיות מקוריים, תעלו תמונות מקוריות, זה יעזור לדירוג.
תמונות של העסק תמיד יותר נכון מבחינת חווית המשתמש רק שימו לב שאתם מצלמים דרך פלאפון עם איכות טובה.
טיפ מהיר על זכויות יוצרים שהרבה לא מודעים אליו
אסור לכם לקחת אף תמונה / סרטון / תוכן מאתרים אחרים. זאת גניבת זכויות יוצרים ואתם עלולים להיקנס על זה.
אז מה עושים? או לצלם דרך הפלאפון לבד או להשתמש בחברות כמו דפוזיט, שאלטרסטוק, גטי לרכישת תמונות.
אופטימיזציה לתמונות
למרות שגוגל מאסטר באינדוקס תכנים, עדיין מומלץ להסביר לו כל דבר.
בתמונות מדובר על כותרת, תיאור וטקסט חלופי שיסביר לגוגל בדיוק מה רואים בתמונה.
עברו על הכול והקפידו שהתמונות שעולות לכל עמוד יהיו רלוונטיות לתוכן המאמר או הפוסט.
כלומר אם העמוד הזה לדוגמה, מדבר על אופטימיזציה של תמונות, אז האופטימיזציה אמור להיות כך:
כותרת – צריכה להיקרא "Image-optimization". שימו לב למקפים ולמילים באנגלית, זה עוזר לגוגל לאנדקס את זה טוב יותר.
תיאור – אמור להסביר שמדובר בבחורה שמצלמת מפל. מומלץ לתאר כמה שיותר את התמונה.
טקסט אלטרנטיבי – טקסט המתווסף לתמונה במידה והיא לא נטענת או שבעל ליקויי ראייה רוצה לקרוא אותה. מומלץ לתאר אותה בצורה פשוטה כמו הכותרת
כיתוב – טקסט שמלווה את התמונה, מופיע מתחת לכל תמונה, לא חייב להוסיף את זה
הוסיפו את התמונות למפת האתר שלכם
יוסט > כללי > מאפיינים > מפת אתר > לוקחים את הURL שמאחורי המקף, מעתיקים אותו ושמים אותו בסרש קונסול תחת מפת אתר.
הקפידו לעשות זאת פעם בכמה חודשים, כדיי שגוגל יאנדקס טוב את התמונות שלכם.
אופטימיזציה שמחה לכולם!